Form & Builder Type Patterns (pt 2)
Part two of the form and builder saga, it probably could be a whole entire book…
In part one, we lightly spent time figuring out what forms types we have and mostly how we access these forms and builders.
Form entry points:
Lightbox dialog overlay
Bottom sheet (quick access)
Full page dialog overlay (multiple layout types)
Form types:
Single/inline column
Singular or segmented panel
Preview forms (2-column)
Read only preview
Progress preview
Live Fetching preview
Asset Editor preview
Multi-step Wizard Builder
We know the format of these forms and builders and we know what mechanism we access them, but how do we identify these forms? What are the elements that in these? What do they do? What do they not do? Whats the page layout? So many questions, too many answer so i’ll make this quick…ish.
Single column form
We all know these types of forms, it’s normally one column, smack dab in the middle of the page. They can sometimes be multi-step (Next/Back buttons) or one step (Save, Submit etc.). Single column forms:
Allows the user to centrally focus on the task
Allows for more complex create flows, think of segmentations and pipelines
Used for creating things that don’t need any visualization
Supports multiple grouped sets of information
Most use cases these types of form are linear and sequential
Single column form examples
Two column forms
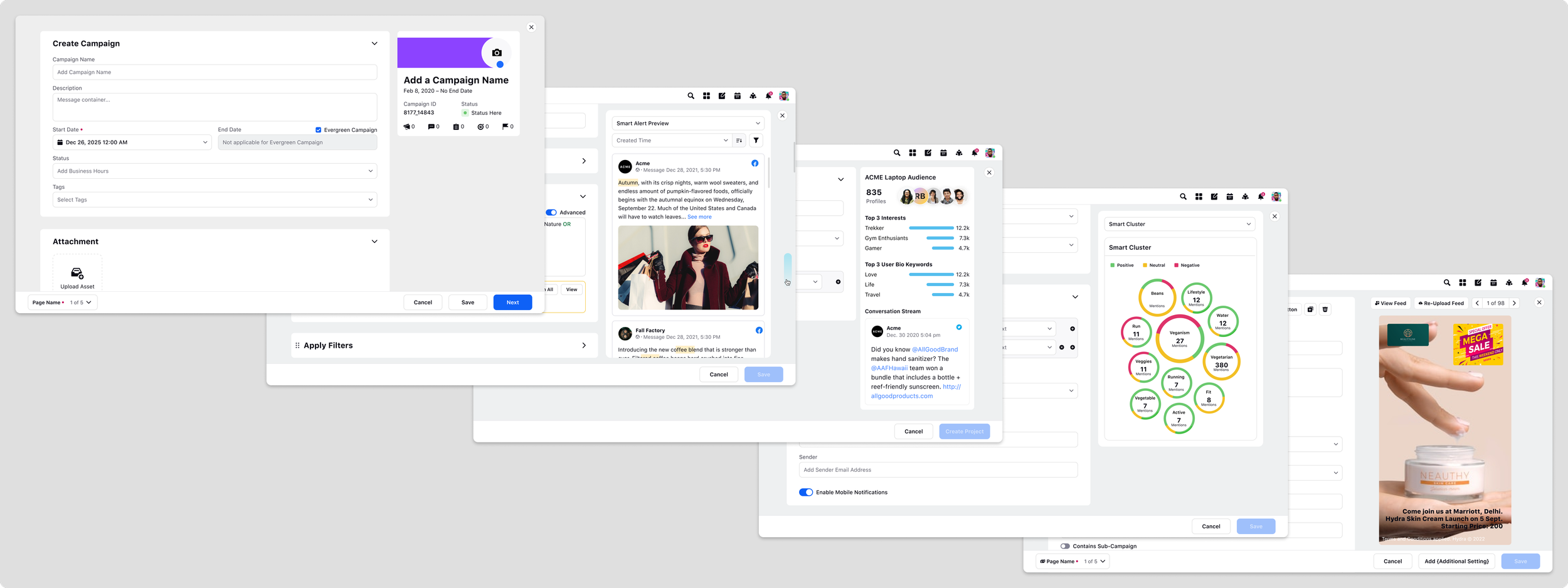
A bit more complicated, we have several different types of two column forms spread across domains. Since our product supports analytics, marketing, asset creation, pipeline/workflows and social posts there are a ton of variants. Two column forms were specifically reserved when a user needed a visual representation of what they were augmenting/creating. The visual thumbnail ended up being represented in dashboard, activity boards, homepages etc. Very similar to a widget builder.
Two column builder examples
There’s a lot of different kinds of content that can live in the right side column:
Read only content such as a campaign card that holds information about the campaign type and run dates
Live fetching data that dynamically shows you a preview of the data mapped while editing the segments
Previewing different types of charts to represent the data set you are editing
Live editing an image for a social post and/or campaign
Most use cases these forms could be revisited and saved as a draft
Mash them together = A wizard
What happens when you smash together? You get a wizard (cue Hagrid’s most famous quote).
Wizards as we know it, are multi-step and sometimes complex forms where its a mixture between creating something and setting up the back end.
Wizard example
We have two different types of page layouts that seemingly create different things in isolation, but add them together and we create a multi-step, set up (back end data) and creation (widget) as one gigantic creation flow. User could save as they progressed and had to the ability to come back to the draft.
This gave our users the flexibility to create end to end seamless and complex creation flows for social metrics while also generating a dashboard for their analytics teams at the same time. A much bigger bang for your buck.
Outcomes
With the sheer amount of form and builder types we had across 5 product lines, it was important for designers (and other stakeholders) to have a place with clear(er) definitions of when to use what type of form. Too many times had I seen a designer spend days on a prototype and complex workflow, for it to be the wrong format 😫. Just having even these loose guidelines on different forms types saved a lot of headaches and late night across design leadership and designers while simultaneously streamlining horizontally and vertically across the entire enterprise 🖤.